给你的界面减负
最近在做一个卡券使用流程优化的案例,让我对产品内容结构和信息层级有了一个更好的认
识。接下来我把这个案例分享给大家,希望可以对大家有所帮助。
为了大家的理解方便,我先简单介绍一下卡券的使用场景。在这个产品(直销银行)中卡券的使
用场景可以分为以下两种:
1 先选理财产品(融资)再选卡券

这种使用场景主要适用于融资(俗称借钱、贷款)用户使用减息券。比如一个用户现在要买车,
打算借10万块钱,期限是12个月,利率是9.0%。这种情况用户可以使用减息券来减少些利息。
2 先选卡券再选产品。
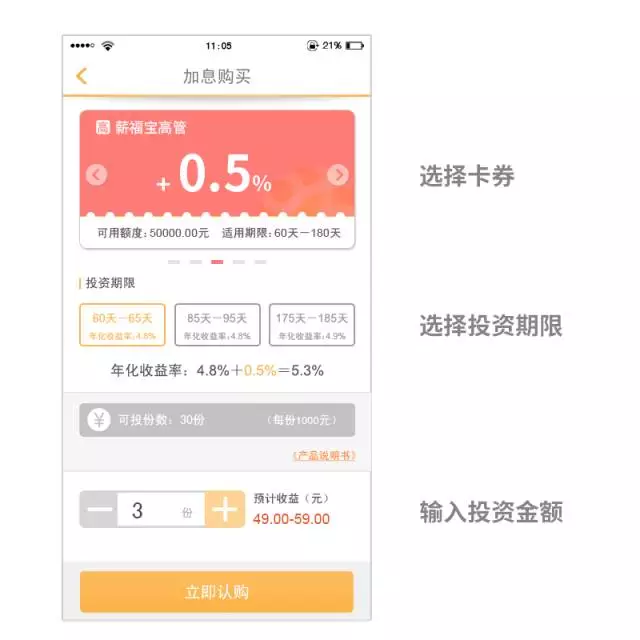
这种使用场景主要适用于投资客户。举个例子,用户获得一张0.5%的加息券,可用额度是5
万,适用期限是60-180天。用户要选择卡券种类、投资期限和投资金额,系统就会自动去
帮你购买合适的理财产品。

好了,大致背景给大家介绍清楚了,接下来我们正式进入设计环节。
限制界面信息量
用户可能拥有的减息券不止一张,在之前的设计方案中,我们选择的是展示不可用的减息券,
因为减息券不可用状态并不一定是过期了或者已使用,也可能是投资金额和期限与用户当前
的融资方案不符合。在这里展示不可用卡券用户不需要回到卡券中心就可以看到全部卡券,
比较方便。但是在最新版的设计方案中不可用卡券被隐藏了,因为我们认为不可用卡券在这
个流程是非必须的。

给用户展示不可用卡券其实是给用户提供了更多的选择空间。而一旦增加了选项,用户就会
在各个方案之间摇摆不定力求自身利益的最大化。这个会增加用户的操作时间,所以说设计
师应该学会限制界面信息量,避免用户进入患得患失的状态。
关于减少干扰项对用户的影响我还可以再举一个例子,之前百度中的实时热点和新闻的功能
我是开启的,我每次要搜一个东西的时候都会这些新闻标题所吸引。等到我看完张杰新染的
绿色发型以后,可能好几分钟都过去,而且我都忘了我刚才要找的是什么。为了提高工作效
率,我就把这两个功能给关闭了。

简化界面信息
很多设计师都倾向于在界面中给用户展示足够的信息,但是从上面的例子中我们可以看出这
种追求大而全的理念是不合理的。但是可能会有人反驳,设计师无法控制信息量,因为这些
都是由业务和产品所决定的。那么如果界面中信息本来就很多的情况下,我们应该怎么办?

苹果首席设计官Jonathan Ive说过:真正的简约绝不只是删繁就简,而是在纷繁中建立秩序。
而在界面设计中,这种秩序我们俗称为信息层级。给界面建立信息层级是一个老生常谈的问
题,其核心理念就是突出重点信息,弱化次要信息。其主要的实现手段有:位置、大小、距
离、样式和配色。
那么如何区分重要信息和次要信息呢?这个就涉及到对界面信息进行优先级划分。优先级划
分最合理的方法就是对各个功能在使用人数,使用频率和重要程度上进行分析,但是目前来
说不具备可操作性。最简单的方法就是绘制任务流程图。

当用户在使用卡券过程中,必要操作是选择卡券-选择投资期限-输入投资金额。这三个步
骤对于用户来说属于主要任务,而加息券可用额度和账户余额可以看成是输入投资金额里的
次要任务,当界面内容过多的情况下,我们可以考虑隐藏次要任务。
在用户使用加息券过程会有一个限额,这个是用户的加息券可用额度和账户余额。在之前的
版本中,我们做的是展示信息,但是这么做,界面信息会显得很凌乱。在新版中,我们选择
的方案是在输入框中给用户提供输入提示。加息券可用额度和账户余额两者取最小。

这种设计方案其实我个人最中意的。因为减少了界面中展示的信息,界面非常的清爽干净。
但是会出现一种情况,如果用户想要了解为什么自己最多只能投那么多钱,可以使用弹出框
来展示或者新的页面。当然这里使用弹出框会更加的合适,弹出框的使用总结可以看我上篇
文章。因为这里的信息用一个新的页面来展示会显得过于奢侈。我们的设计理念是能用弹出
框就尽量不跳转到新的页面。页面的跳转也意味着用户注意力的转移,而且不一定会转移回
当前界面。
总结
目前来说,很多公司并没有专门的交互设计师,所以原型图是由产品经理和业务绘制的,比
较简陋。而且UI设计师很少参与到这个过程中,所以原型图中会出现一些问题,其实我这篇
文章中主要说的是解决原型图中留下的坑。我觉得设计师应该多去参与前期原型图的绘制,
因为原型图中有些问题是必须站在UI设计师的角度才能发现的。当然如果你能够自己完成原
型图的绘制当然更好了。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境